METODO 1
1. Archivo nuevo en Photoshop
Crear un emoticono nuevo en Photoshop empieza igual que crear cualquier otra cosa:Archivo > Nuevo. Aquí, lo único que debes tener en cuenta es el tamaño máximo de los emoticonos animados para Messenger, que es de 50 x 50 píxeles. Así pues, es mejor que hagas tu animación a dicha resolución para evitar que Messenger escale la imagen por su cuenta (se vería mucho peor).
El resto de opciones están bien tal y como aparecen. Si acaso, querrás cambiar el color de fondo a Transparente.
2. Prepara tu imagen inicial
Si eres un artista del lápiz o el ratón, ya puedes ponerte manos a la obra. En mi caso, he decidido basarme en una imagen existente: el logotipo de Softonic. Lo he recortado y adaptado para que encaje en mi nuevo archivo de 50 x 50 píxeles. Además, está en una capa aparte, y no como fondo.
3. Crea una capa para cada fotograma
Tras esto, ya puedes empezar con tu creación. Deberás aplicar pequeñas modificaciones a la imagen inicial; la mejor forma de hacerlo es duplicar la capa y modificarla.
4. Edita las distintas capas que serán fotogramas
Ahora que ya tienes dos capas, puedes editarlas. En mi caso, voy a convertir el logotipo en un ágil malabarista, por lo que he cambiado la posición de la "bola gorda". Dicha modificación se encuentra en una capa aparte y es que, recuerda, cada fotograma debe ser una capa independiente.
Puedes crear tantas capas (que luego serán fotogramas) como quieras, pero ten en cuenta que el GIF animado no puede ocupar más de 150kb: es otra limitación de Windows Live Messenger.
5. Crea los fotogramas de animación
Una vez las capas están listas, llega el momento de convertirlas en fotogramas. Para ello necesitas la ventana Animación (Ventanas > Animación).
Por defecto sólo incluirá un fotograma. Haz clic en el botón Duplicar el fotograma actual para crear tantos como necesites.
6. Oculta las capas necesarias
Llegados a este punto, tienes que determinar qué se verá en cada fotograma. ¿Cómo? Es fácil, cada fotograma es capaz de recordar la configuración de visibilidad de las capas. Es decir: si en el fotograma 1 sólo tienes visible una capa, en el fotograma 2 puedes tener visibles otras. Así es como crearás la animación, modificando las capas visibles para cada fotograma, de modo que se presenten las capas que has modificado en el orden deseado. Es como pasar hojas muy rápido.
7. Selecciona la duración de cada fotograma
Una vez has terminado con el trabajo anterior, es recomendable cambiar la duración del fotograma. Básicamente, es el tiempo que permanecerá la imagen en pantalla. Puedes elegir el valor que desees, pero acuérdate de pulsar el botón Play para comprobar el resultado.
8. Graba para la web
Si estás satisfecho con tu animación, ha llegado el momento de grabarla. No uses el menú Grabar convencional, no respetará la animación. Tienes que utilizar Grabar para la Web en su lugar.
Las opciones requieren algo de conocimiento previo para aprovecharlas con sabiduría, así que, si no es tu caso, limítate a grabar. Sí es recomendable seleccionar Transparencia, pues el emoticono se integrará mucho mejor en la ventana. Reducir el número de colores hará que el archivo resultante sea más ligero (por si tienes problemas para bajar de los 150 kb de máximo)
9. Crea un emoticono nuevo en Messenger
Ya está listo: ahora hay que ponerlo en Messenger. Haz clic en el menú Herramientas > Emoticonos y presiona Crear.
10. Selecciona su atajo
Busca el archivo GIF que creaste con Photoshop, así como el atajo de teclado que lo llamará. El nombre es completamente innecesario y se rellena por sí sólo con el nombre del archivo: déjalo tal cual.
METODO 2..... dar click aqui
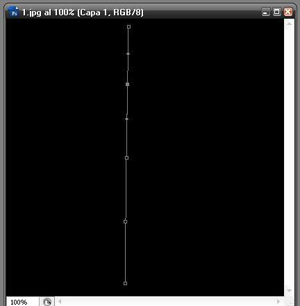
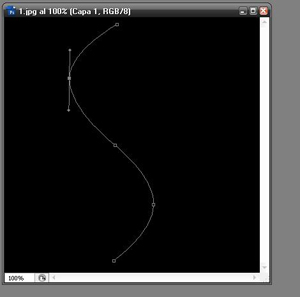
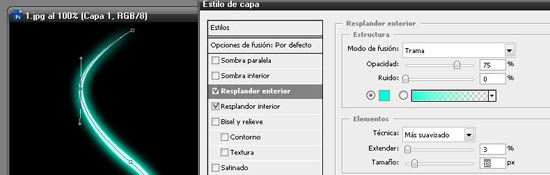
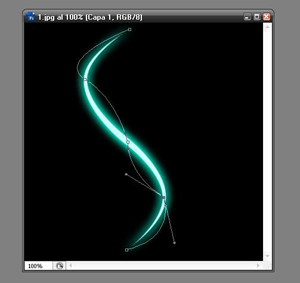
![Efecto Rayo luminoso [Photoshop] - Efecto un tanto facil y muy sencillo se ocupa la herramienta Pluma, aplicas el trazado como si estuviera rodeando a la persona, luego contorneas el trazado de un color blanco, vas a opciones de fusion y aplicas la opcion 'Resplandor exterior' con las opciones que mas te acomoden, la cuestion es que deve quedar como la foto, despues a esa capa le aplicar una mascara de capa y le haces click al cuadrado blanco que se acaba de crear y con un color negro y la herramienta pincel, pinta con cuidado las partes que quieras borrar de la linea (osea, para que quede realista, como que tiene que rodear a la persona esa linea). Después le aplicas unos pequeños efectos de iluminacion con el filtro, y la herramienta sobrexponer o pincel substitucion de color para agregar unas sombras abajo de la linea para que quede mas realista y ya esta. (: La modelo sadsadsa xD es mi amiga Stephania :) - Fotolog](http://spa.fotolog.com/photo/26/28/103/pablozkydesign/1266183391770_f.jpg)
![Efecto Rayo luminoso [Photoshop] - Efecto un tanto facil y muy sencillo se ocupa la herramienta Pluma, aplicas el trazado como si estuviera rodeando a la persona, luego contorneas el trazado de un color blanco, vas a opciones de fusion y aplicas la opcion 'Resplandor exterior' con las opciones que mas te acomoden, la cuestion es que deve quedar como la foto, despues a esa capa le aplicar una mascara de capa y le haces click al cuadrado blanco que se acaba de crear y con un color negro y la herramienta pincel, pinta con cuidado las partes que quieras borrar de la linea (osea, para que quede realista, como que tiene que rodear a la persona esa linea). Después le aplicas unos pequeños efectos de iluminacion con el filtro, y la herramienta sobrexponer o pincel substitucion de color para agregar unas sombras abajo de la linea para que quede mas realista y ya esta. (: La modelo sadsadsa xD es mi amiga Stephania :) - Fotolog](http://spa.fotolog.com/photo/26/28/103/pablozkydesign/1266183391770_f.jpg)